Aan Web | Bagi Anda pelaku bisnis online, branding sangat penting untuk dilakukan. Anda akan membuat bagaimana caranya agar bisnis tersebut dikenal dan dipercaya oleh calon konsumen potensial. Salah satunya adalah dengan mencantumkan alamat lengkap dengan cara menampilkan Google maps di blog atau website. Hal tersebut untuk mendongkrak kepercayaan konsumen tentang bisnis Anda atau memudahkan konsumen untuk menemukan alamat kantor Anda.
Lalu bagaimana caranya untuk menampilkan Google maps pada blog atau website Anda, apakah caranya susah atau gampang. Untuk embed Gmaps di blog atau website caranya sangat mudah sekali, ikut petunjuk dari Aan Web berikut jika Anda mengalami kendala.
Cara Mudah Menampilkan Google Maps di Blog/Website:
Mencari lokasi bisnis Anda di Google maps
Hal pertama yang harus Anda lakukan adalah mencari lokasi atau alamat bisnis Anda di Google maps. Caranya ketikkan alamat lengkap di kotak pencarian sebelah kiri atas, lihat pada gambar. Pastikan lokasi PIN berwarna merah penunjuk di Gmaps tersebut tepat berada di alamat bisnis Anda.
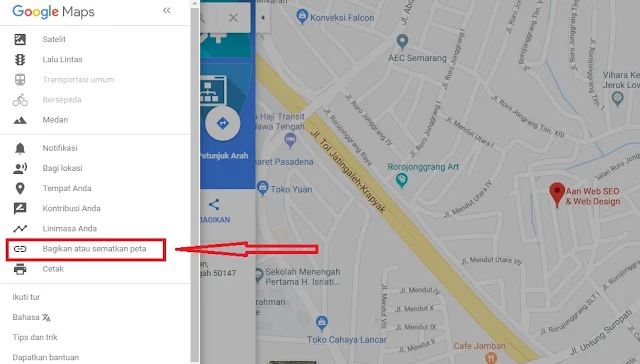
Setelah dirasa alamat tersebut tepat seperti yang sebenarnya, langkah selanjutnya adalah mengambil kode untuk meng'embed' Google maps tersebut untuk dipasang di blog atau website Anda. Caranya, klik garis-garis yang ada di pojok kiri atas, kemudian akan muncul beberapa menu pilihan drop down ke bawah.
Setelah Anda klik, maka akan muncul jendela pop up baru dengan pilihan "Bagikan Link" atau "Sematkan Peta". Klik "Sematkan Peta" yang kemudian menampilkan kode/script di kotak atas dan alamat bisnis Anda di bawah. Ambil kode/script tersebut dengan cara mengkopi dengan cara manual atau dengan shortcut Ctrl+C.
Cara Pasang Google Maps di Postingan Blog/Website
Setelah kode/script dari Gmaps tadi Anda copy, selanjutnya adalah memasang di blog/website Anda. Anda tidak usah bingung, entah menggunakan Blogspot, Wordpress atau CMS lainnya karena caranya hampir sama semua. Sebagai contoh kali ini saya akan memasang di postingan blog saya ini (saya menggunakan Blogspot custom URL).
Untuk memasang di postingan, setelah Anda mengambil kode/script tadi, kemudian Paste'kan tadi di bagian "HTML", kemudian kembali ke "Compose".
Secara otomatis embed Gmaps Anda akan muncul di postingan di bawah ini. Google maps di postingan ini bisa diperbesar maupun diperkecil sesuai dengan keinginan Anda. Dan bagi pengunjung Gmaps ini bisa dizoom untuk melihat secara detail arah menuju ke kantor Anda.
Cara Pasang Google Maps di Widget Blog/website
Untuk selanjutnya adalah tutorial bagaimana cara menampilakn peta Google di widget blog atau website Anda dengan mudah. Ikuti langkah-langkahnya seperti pada gambar di bawah ini.
Langkah pertama, buka Menu Blogger yang ada di samping sebelah kiri. Selanjutnya klik "Tata Letak", kemudian akan muncul susunan widget blog Anda.
Pilihlah widget sebelah mana yang akan ditampilkan Gmaps. Kamudian klik "Tambahkan Widget" dan muncul jendela popup, pilih HTML/Javascript.
Selanjutnya akan muncul lagi popup baru, Anda akan disuruh untuk memberikan Judul widget (boleh dikosongi) dan kotak "konten" untuk menaruh kode/script Gmaps. Pastekan kode/script tadi ke kotak konten tersebut lalu "Simpan".
Langkah selanjutnya adalah kembali ke halaman blog Anda dan lakukan Refresh, apakah widget Google Maps yang Anda pasang tadi sudah muncul atau belum. Jika Anda benar dalam mengikuti tutorial step-by-step di atas, maka dipastikan Google Maps Anda sudah muncul.
Nah, sekarang Anda sudah paham kan bagaimana cara menampilkan Google Maps di postingan blog atau di widget website Anda. Jika Anda masih mengalami kebingungan atau kendala lainnya bisa komen di bawah.
Dan bagi Anda pemilik bisnis atau toko online dan ingin penjualan Anda meningkat, saya menawarkan Jasa SEO dan Social Media Marketing untuk Anda. Saya akan meledakkan bisnis dan penjualan Anda. Untuk informasi atau kerja sama lebih lanjut bisa hubungi saya di halaman KONTAK.